Como Otimizar meu Site? Otimizando seus Scripts…
Por que otimizar meu site?
Sabemos que o tempo que seu site leva para ser carregado é muito importante, tanto para os mescanismos de busca (SEO), como o Google, como para a experiência do usuário na sua webpage. Uma pagina rápida é mais agradável e gera maior engajamaneto de seus visitantes, podendo levá-los a ficar mais tempo em seu site e até mesmo efetuar mais compras em um e-commerce.
Mas quais são os pontos mais importantes para Otimizar o seu site? Veja abaixo uma checklist dos itens que você sempre deve olhar. Iremos trabalhar cada um deles em diferentes artigos:
1) Otimizar Imagens (artigo anterior)
2) Otimizar Scripts (neste artigo)
3) Otimizar Hospedagem (próximos artigos)
Otimizando Scripts e Folhas de Estilo:
Com o advento de novas tecnologias como AJAX, o uso de scripts (Javascript) nos sites tem aumentado muito. Desde o uso de bibliotecas conhecidas, como o JQuery, até scripts feito especificamente para seu site. Existem também as famosas folhas de estilo, os arquivos .CSS, com informações sobre a aparência do seu site.
O uso destas tecnologias podem melhora muito a experiência de uso do site, mas é importante entender que, se mal utilizado, podem ter um efeito contrário, deixando muito lento o carregamento da página, a ponto do usuário desistir de navegar pelo site.
1) Juntar vários Scripts (.js) ou folhas de estilo (.css) em apenas um:
Cada arquivo que o seu navegador precisa carregar para exibir um site significa, ao menos, mais uma requisição de dados ao servidor. Essas requisições, particularmente no protocolo HTTP, são muito lentas. Portanto, quanto menos requisições, mais rápido seu site fica.
Uma dica muito simples é: se em uma página você carrega vários arquivos de script, como “arquivo_A.js”, “arquivo_B.js”, “arquivo_C.js”, você deve juntá-los todos em um único arquivo, como “tudo.js”.

Mas tome cuidado para não juntar muitos arquivos que vc quase nunca usa, colocando tudo em um único arquivo. Este arquivo poderá ficar muito grande, por conter coisas desnecessária, e acabará tendo um efeito contrário.
Lembrando que você pode fazer o mesmo com seus arquivos de estilo, arquivo .css
2) Hospedagem JQuery e de outras bibliotecas públicas:
É muito comum utilizarmos bibliotecas de scripts públicas, como JQuery ou até mesmo templates de sites como Bootstrap. Esses arquivos podem ser hospedados em seu servidor, mas recomendamos utilizar um servidor externo, na verdade, uma CDN, para armazená-los.
As bibliotecas mais usadas possuem CDNs gratuitas, que você pode utilizar à vontade, acelerando e otimizando o carregamento do seu site, além de economizar banda em sua hospedagem.
Vejamos por exemplo o uso de uma CDN Jquery. Existe quase uma dezena de CDNs Jquery gratuitas para você escolher: GoCache, MaxCDN, Google, CDNJS e a própria CDN do projeto JQuery.
Neste caso, para hospedagem JQuery no Brasil, nós recomendamos a utilização da CDN Gratuita da GoCache, pois ela possui servidores espalhados por todo território brasileiro. Já as outras CDNs possuem apenas um ou dois servidores no país. Pra entender porque mais servidores na CDN deixam mais rápido o site para seus clientes, leia este artigo: CDN JQuery
3) Minificar ou Minimizar seus scripts (Minify):
Você pode reduzir muito o tamanhos dos scripts que estarão hospedados em seu site utilizando “minifiers”. São softwares, normalmente gratuitos, que reprocessam seus scripts e folhas de estilo, gerando uma versão de difícil leitura pra humanos, mas muito menor e mais rápida para ser carregada pelos navegadores.

Você pode usar sites como https://javascript-minifier.com ou https://jscompress.com para minificar seus scripts e folhas de estilo.
4) Comprimir os arquivos:
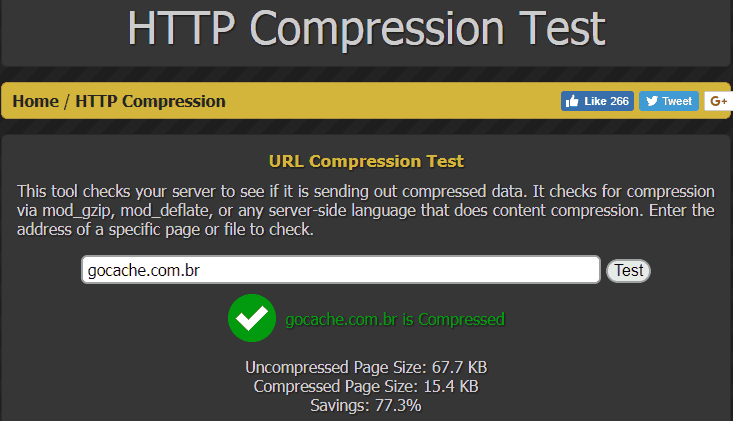
Você deve habilitar a compressão de arquivos estáticos em seu servidor de hospedagem, assim eles serão compridos automaticamente, ficando menores e sendo transferidos muito mais rápido. Essa compressão traz ganhos até mesmo para os arquivos já minimizados, portanto é sempre importante estar ligada.
Vários sites te permitem testar se seu site está comprimindo os arquivos. Basta acessar, por exemplo, esse aqui http://www.whatsmyip.org/http-compression-test/ . Veja um exemplo abaixo, onde a compressão está reduzindo em 77% o tempo para transferência dos dados da página.
Vale lembrar que se você estiver usando uma CDN em seu site, esta compressão já estará automaticamente ligada e você não precisará se preocupar com isso.

5) Habilitar a cache dos scripts e folhas de estilo
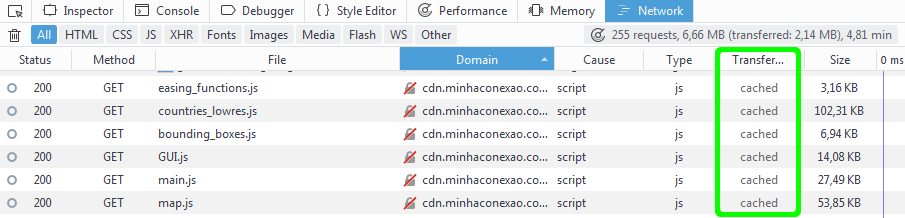
Ao habilitar a cache dos arquivos do seu site você estará dizendo para o navegador memorizá-los, armazenando-os em disco. Desta forma, a próxima vez que seu usuário visitar seu site o navegador não precisará baixar novamente todos os scripts.
Veja o exemplo abaixo, o site MinhaConexão está usando uma CDN para, entre outras coisas, habilitar a cache dos seus arquivos. Note nesta análise, feita utilizando o Firefox, que nenhum segundo foi perdido para carregar os scripts, pois eles já tinham sido baixados em uma visita anterior ao site.

Você pode habilitar a cache de seus arquivos utilizando uma CDN (como o site acima fez) ou você pode alterar a configuração de seu servidor web para isto. Se estiver utilizando Apache, você pode colocar o seguinte código no arquivo httpd.conf ou no arquivo .htaccess
<filesMatch "\.(txt|html|js|css|htm)$"> ExpiresDefault A7200 Header append Cache-Control "proxy-revalidate" </filesMatch>
6) Carregar scripts de forma não bloqueante
O que significa “carregar scripts de forma não bloqueante”? Basicamente significa que a página de seu site será exibida mesmo que seus scripts estejam demorando para carregar. Caso contrário, sua página poderá ficar sem exibir nada, por vários segundos, até que todos os scripts sejam carregados. Isto não é nada bom, pois seus usuários ficarão impacientes, com a impressão de que seu site está travado.
Duas dicas simples para conseguir isso:
- Coloque os Scripts menos importantes mais no final do seu arquivo HTML, assim seu site já exibirá algo aos seus usuários antes de começar a baixar os scripts.
- Tente usar a flag Async ao carregar os scripts, assim o navegador irá carregá-lo em paralelo com outras coisas de sua página. Exemplo: <script src=”demo_async.js” async></script>
Mas atenção, apesar de simples, essas dicas podem fazer sua página parar de funcionar, caso você as utilize de forma errada, quebrando alguma dependência na execução dos códigos.
Por exemplo, se você tentar executar uma função que está dentro do arquivo “demo_async.js”, antes que este arquivo seja carregado pelo nevegador, isto causará um erro de execução.
