Como Otimizar meu Site? 1o. Otimizando Imagens e Fotos…
Por que otimizar meu site?
Sabemos que atualmente o tempo que seu site leva para carregar é algo muito importante, tanto para os mescanismos de busca (SEO), como o Google, como para a experiência do usuário na sua webpage. Uma pagina rápida é mais agradável e gera maior engajamaneto de seus visitantes.
Mas quais são os pontos mais importantes para Otimizar o seu site? Veja abaixo uma checklist dos itens que você sempre deve olhar. Iremos trabalhar cada um deles em diferentes artigos:
1) Otimizar Imagens (neste artigo)
3) Otimizar Hospedagem (próximos artigos)
Otimizando as Imagens:
Normalmente as imagens são a parte mais pesada no carregamento de um site e existem alguns principais pontos para você otimizar:
1) A resolução das imagens:
A imensa maioria dos monitores atuais utiliza a resolução de 1366×768 pixels, podendo chegar a até 1920×1080.
Em celulares isso é ainda menor: mesmo os celulares com displays do tipo “retina”, com altíssima resolução, utilizam o que chamamos de resoluções virtuais, que é a adaptação da resolução real para uma resolução que você conseguirá ver confortavelmente em uma tela pequena (você não conseguiria ler nada se seu celular apresentar as páginas com mais de 1000 pixels de resolução). Desta forma, a resolução virtual usada em celulares é de “somente” 360×640 pixels.
Então, qual é o sentido de colocar aquelas fotos da sua super câmera com 10 ou 20 megapixels?
Isso é algo por volta de 6000×3000 pixels… Essas fotos são enormes e não serão aproveitadas pelo monitor ou display do celular.
Por isso, antes de fazer upload, verifique que tamanho você quer suas fotos na tela. Se forem ocupar meia tela, pense em redimensioná-las para 600 pixels de largura. Se for tela inteira, 1200 ou 1500 pixels já é mais que suficiente.
Essa simples alteração na resolução poderá deixar suas imagens de 4 a 10 vezes menores, portanto, de 4 a 10 vezes mais rápidas para carregar.
2) Tipo de Imagens: Devo usar PNG ou JPG?
O dois formatos mais usados para exibir imagens em site são: JPG e PNG. Mas qual a diferença entre JPEG e PNG? Qual você deve usar e quando?
Resumidamente, fotos ou imagens complexas, com muitas cores, normalmente devem utilizar o formato JPEG, pois é o que consegue maior compressão nesses casos e com perdas pouco perceptíveis (O JPEG é um formato que admite alguma perda de qualidade para aumentar a compressão).
Já se você precisa de imagens com regiões transparentes ou com poucas cores chapadas, você deve optar pelo formato PNG, mais específico para esses casos, pois suporta transparências e não há perda de qualidade. Esse formato é muito utilizado, por exemplo, para Logotipos ou desenho simples.
Veja abaixo um teste com JPEG. A imagem original deste gatinho fofo, em minha câmera fotográfica, tem uma tamanho de 4 Megabytes, usando a resolução de 5000×3330 pixels.
Quando redimensionei a foto para o tamanho que desejo exibi-la na tela, ou seja, aprox. 500×333, eu já reduzi em 10 vezes sua largura e sua altura.
Em seguida, salvei a foto nos dois formatos para compararmos a qualidade e os tamanhos resultantes.
O formato .PNG gastou 315KBytes, ou seja, mais de 12 vezes menor que a foto no tamanho original. Já o formato JPEG gastou apenas 76KBytes, ou seja 50 vezes menos que a foto original!!!!
Acho que nem precisamos de mais argumentos, ficou claro que você deve usar o formato JPG nesse caso, não?
Agora vamos para nosso segundo teste. Vamos comprimir um logotipo.
Logo de início, se você precisar de áreas transparentes na sua imagem, obrigatoriamente deverá utilizar o formato PNG, pois o JPEG não suporta transparências. Mas vamos supor que utilizará seu logotipo em um site com fundo branco (ou outra cor simples), então poderia talvez utilizar o formato .JPG
Salvamos abaixo o mesmo logotipo nesses dois diferentes formatos. Veja os resultados:
Escolhemos um alto grau de compressão para o arquivo JPG, pra ver se ele conseguiria competir com o PNG. Isto não resolveu o problema de tamanho, pois o JPG continuou maior, e ainda piorou a qualidade da imagem (veja que está um pouco quadriculada e embaçada).
Já o PNG é um algoritmo LossLess, ou seja, sem perdas de qualidade da imagem e, mesmo assim, conseguiu comprimir muito mais que o JPG. Além disso, de brinde, pudemos utilizar o fundo transparente para nosso logotipo.
Mas vamos confessar, algumas vezes ainda não será claro qual formato utilizar, então se você tiver tempo tente os dois formatos, faça a recompressão como mostraremos na próxima seção, e escolha o que ficar melhor.
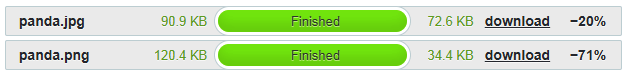
Veja, por exemplo, a imagem que chamamos de “panda” e que foi utilizada na próxima seção, inicialmente ficou menor usando .JPG, mas quando recomprimimos, a versão em .PNG foi a que venceu.
3) Recompressão das Imagens:
Nos testes feitos acima, utilizamos o programa Photoshop para gravar as imagens nos formatos .JPG e .PNG, utilizando o algoritmo padrão de compressão, existente neste software.
No entanto, existem softwares específicos para comprimir imagens para a internet. Eles e conseguem recomprimir consideralvemente as imagems, pois utilizam algoritmos específicos e também removem qualquer informação desnecessária que esteja nos arquivos.
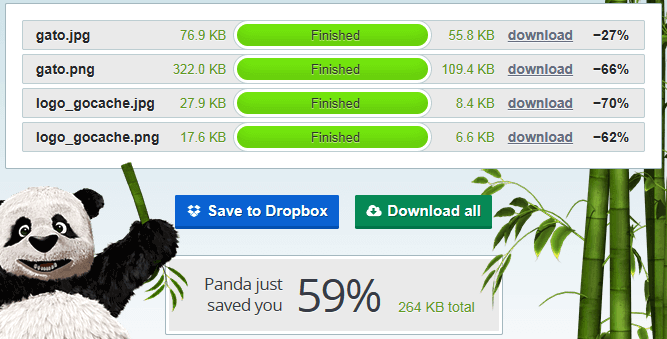
Veja os resultados que conseguimos com nossas imagens anteriores, utilizando o site http://tinypng.com
Conseguimos reduzir ainda em 30% a nossa já super comprimida foto do gatinho laranja (JPG). E reduzimos em quase 3 vezes, ou seja, 300%, a imagem do logotipo da GoCache (PNG).
Como havíamos comentado, sempre que estiver em dúvida sobre usar PNG ou JPG, faça o teste com os dois. Sobre essa imagem acima, com o Panda, esperávamos que teríamos o melhor resultado utilizando o formato JPG. Isto até foi verdade quando salvamos no Photoshop, mas quando recomprimimos no TinyPNG, olhem só a surpresa: o PNG ficou muuuito menor.
4) Evite carregar imagens que não serão exibidas:
Muitas vezes nossas página tem bastante conteúdo e, por isso, algumas imagens só são exibidas quando rolamos a página para baixo.
No entanto, mesmo que sejam raramente exibidas, as imagens que estão mais “pra baixo” no texto geralmente serão desnecessariamente carregadas. Isto deixa sua página lenta e gasta banda do seu servidor.
No entanto, pra evitar isso, existe uma técnica chamada Lazy Load, que só carrega as imagens quando eles forem realmente ser exibidas para seus visitantes.
Existem vários scripts na internet para fazer o Lazy Load de imagens. Dê uma procurada no Google por “Lazy Load” para saber mais!
5) Configurar o Cache das Imagens
Existe um recurso onde você consegue pedir para o navegador de seu visitante guardar as imagens de seu site em disco (cache). Desta forma, quando seu cliente voltar a visitar seu site, o navegador não precisará de baixar novamente as imagens, pois elas já foram armazenadas na última visita. Isso acelera muito o carregamento de um site.
Se o servidor web do seu site utilizar Apache, é bem simples configurar isto, bastando colocar as linhas abaixo no arquivo .htaccess, que fica na raiz da pasta onde estão seus arquivos de internet:
<filesMatch "\.(gif|jpg|jpeg|png)$"> ExpiresDefault A604800 Header append Cache-Control "public" </filesMatch>
6) Utilizar uma CDN
Por fim, um recurso que tem sido muito utilizado para otimizar sites, acelerando o carregamento das imagens, são as chamadas CDNs, ou Content Delivery Network.
Resumidamente, uma CDN é uma rede de computadores, espalhados pelo mundo, que armazenam o conteúdo do seu site (incluindo imagens) e, quando um visitante tentar entrar em seu site, será atendido por um computador mais próximo e mais rápido. Clique na imagem abaixo para entender melhor:
Além disso, as CDNs já configuram automaticamente recursos como Cache e Compressão de Imagem, para facilitar sua vida e otimizar seu site.
Veja esse artigo para saber em detalhes os benefícios que o uso de uma CDN trazem ao seu site. Agora, se preferir fazer tudo o que foi dito acima de forma automática, conheça nosso produto de otimização de imagens para web incorporado na CDN.
Em breve a segunda parte desta série, otimização de scripts!