Dicas pra acelerar seu WordPress
Você deseja acelerar o seu site WordPress? As páginas com carregamento rápido melhoram a experiência do usuário, aumentam suas visualizações de página e ajudam no seu SEO. Neste artigo, compartilharemos as dicas de otimização de velocidade do WordPress mais úteis para impulsionar o desempenho e acelerar seu site.
Ao contrário de outras listas, este artigo é um guia completo para otimização de desempenho do WordPress.
Nós incluímos tudo, desde porque a velocidade é importante, o que retarda o seu site WordPress e dicas que podem ser tomadas para melhorar a velocidade do seu WordPress imediatamente.
Para facilitar, criamos um índice para ajudá-lo a navegar pelo nosso guia final para acelerar o seu site WordPress.
Índice
Noções básicas sobre o desempenho do WordPress
- Por que a velocidade é importante para o seu site WordPress?
- Como verificar a velocidade do seu site WordPress?
- O que retarda o seu site WordPress?
- Importância do bom WordPress Hosting
Acelerando o WordPress em etapas fáceis (sem codificação)
Melhores práticas de otimização de desempenho do WordPress
- Mantenha seu site WordPress atualizado
- Use trechos na página inicial e arquivos
- Dividir comentários em páginas
- Use uma rede de entrega de conteúdo (CDN)
- Não carregue vídeos diretamente para o WordPress
- Use um tema otimizado para velocidade
- Use um complemento de slider mais rápido
- Use um plugin de galeria mais rápida
Ajuste fino do WordPress para Velocidade ?(Avançado)
- Dividir mensagens longas nas páginas
- Reduzir solicitações HTTP externas
- Reduzir chamadas de banco de dados
- Otimize o banco de dados do WordPress
- Limite de revisões de postagem
- Desativar Hotlinking e Leeching de seu conteúdo
Por que a velocidade é importante para o seu site WordPress?
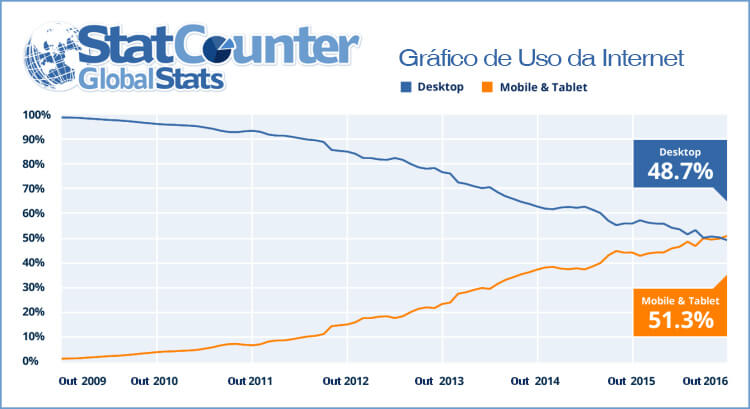
Os estudos mostram que, de 2000 a 2016, o alcance médio da atenção humana caiu de 12 segundos para 7 segundos.
O que isso significa para você como proprietário do site?
Você tem muito pouco tempo para mostrar aos usuários o seu conteúdo e convencê-los a permanecer no seu site.
Um site lento significa que os usuários potencialmente deixarão seu site antes mesmo de carregar.
De acordo com um estudo de caso que envolveu a Amazon, o Google e outros sites maiores, um atraso de 1 segundo no tempo de carregamento da página pode levar a uma perda de 7% nas conversões, 11% menos visualizações de página e 16% de redução na satisfação do cliente.
Além disso, o Google e outros mecanismos de pesquisa já começaram a penalizar os sites mais lentos, pressionando-os nos resultados de pesquisa, o que significa menor tráfego para sites lentos.
Para resumir, se você quiser mais tráfego, assinantes e receita do seu site, então você deve tornar seu site WordPress mais rápido!
Como verificar a velocidade do seu site WordPress?
Muitas vezes, os iniciantes pensam que seu site está correto, só porque não parece lento em seu computador. Isso é um grande erro.
Como você freqüentemente visita o seu próprio site, navegadores modernos como o Chrome armazenam seu site em cache e automaticamente o exibem assim que você começar a digitar um endereço. Isso faz com que seu site seja carregado quase que instantaneamente.
No entanto, um usuário normal que está visitando seu site pela primeira vez pode não ter a mesma experiência.
Na verdade, os usuários em diferentes locais geográficos terão uma experiência completamente diferente.
É por isso que recomendamos que você teste a velocidade do seu site usando uma ferramenta como o Pingdom .
É uma ferramenta online gratuita que permite testar a velocidade do seu site em diferentes locais.
O problema com o Pingdom é que ele não possui teste do Brasil. Para testar em território nacional sugerimos o ISPTools:
Depois de executar o teste de velocidade do seu site, você pode estar se perguntando o que é uma boa velocidade para seu site WordPress?
Um bom tempo de carregamento da página é inferior a 2 segundos.
No entanto, quanto mais rápido você conseguir, melhor será. Alguns milissegundos de melhorias aqui e alí podem somar-se reduzindo em meio ou mesmo um segundo o carregamento da sua página.
O que retarda o seu site WordPress?
Seu relatório de teste de velocidade provavelmente terá várias recomendações para melhoria. No entanto, a maioria disso é jargão técnico, que é difícil para os iniciantes entenderem.
No entanto, entender o que retarda o seu site é fundamental para melhorar o desempenho e tomar decisões mais inteligentes a longo prazo.
As principais causas de um site WordPress lento são:
- Web Hosting – Quando seu servidor de hospedagem na web não está configurado corretamente, pode prejudicar a velocidade do seu site.
- Configuração do WordPress – Se o seu site WordPress não estiver com páginas em cache ou em uma CDN, ele irá sobrecarregar seu servidor, fazendo com que seu site seja lento ou falhe completamente.
- Tamanho da página – Principalmente imagens que não são otimizadas para a web.
- Plugins ruins – Se você estiver usando um plugin mal codificado, pode diminuir significativamente a velocidade o seu site.
- Scripts externos – Os scripts externos, como anúncios, carregadores de fontes, etc., também podem ter um enorme impacto no desempenho do seu site WordPress.
Agora que você sabe o que retarda o seu site WordPress, vamos dar uma olhada em como acelerá-lo.
Importância de uma boa hospedagem WordPress
Seu serviço de hospedagem WordPress desempenha um papel importante na performance do site. Um bom provedor de hospedagem compartilhada, é super importante para o desempenho.
No entanto, na hospedagem compartilhada você compartilha os recursos do servidor com muitos outros clientes. Isso significa que, se o seu site vizinho receber um monte de tráfego, isso pode afetar todo o desempenho do servidor, o que, por sua vez, irá atingir o seu site.
Por outro lado, o uso de um serviço gerenciado de hospedagem do WordPress oferece as configurações de servidor mais otimizadas para executar o WordPress. As empresas de hospedagem gerenciadas do WordPress também oferecem backups automáticos, atualizações automáticas do WordPress e configurações de segurança mais avançadas para proteger seu site.
Acelerando o WordPress em etapas fáceis (sem codificação)
Sabemos que fazer mudanças na configuração do seu site pode dar medo aos iniciantes, especialmente se você não é um técnico-geek-nerd.
Mas não se preocupe, você não está sozinho. Vamos mostrar-lhe como você pode acelerar o seu site WordPress com apenas alguns cliques (nenhuma codificação necessária).
Se você sabe ler e clicar, você pode fazer isso! rsrs
Instale um plugin de cache do WordPress
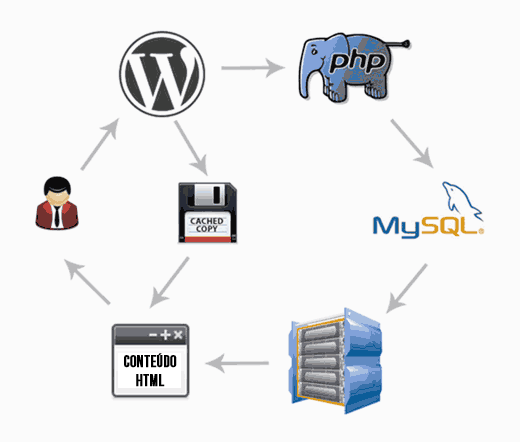
As páginas do WordPress são “dinâmicas”. Isso significa que elas são criadas sempre que alguém visita uma postagem ou página em seu site. Para construir suas páginas, o WordPress deve executar um processo para encontrar as informações necessárias, juntar tudo e, em seguida, exibi-lo para o seu usuário.
Este processo envolve muitos passos e pode realmente diminuir a velocidade do seu site quando você tem várias pessoas que visitam seu site de uma só vez.
É por isso que recomendamos que cada site do WordPress use um plugin de cache. O cache pode deixar o seu site WordPress de 2x a 5x mais rápido.
Veja como funciona: em vez de passar por todo o processo de geração de páginas toda vez, seu plugin de cache faz uma cópia da página após a primeira execução e, em seguida, entrega essa versão em cache para cada usuário seguinte.
Como você pode ver no gráfico acima, quando um usuário visita o seu site WordPress, que é criado usando o PHP, seu servidor recupera informações de um banco de dados MySQL e, em seguida, é tudo reunido em um conteúdo HTML, que será entregue ao usuário. É um processo longo e pesado, mas você pode pular evitar de fazer repetitivamente, quando utiliza cache.
Existem muitos plugins de cache disponíveis para o WordPress, mas recomendamos o uso do plugin WP Super Cache. Não é difícil configurar, e seus visitantes notarão a diferença.
Nota: Se você estiver usando um provedor de hospedagem gerenciado do WordPress , não precisa de um plugin de cache porque ele cuida dele por você.
Comprimir imagens para aumentar velocidade
As imagens dão vida ao seu conteúdo e ajudam a estimular o engajamento. Os pesquisadores descobriram que o uso de imagens coloridas torna as pessoas 80% mais propensas a ler seu conteúdo.
Mas se suas imagens não estão otimizadas, elas podem estar atrapalhando mais que ajudando. Na verdade, imagens não otimizadas são uma das questões de velocidade mais comuns que vemos nos sites iniciantes.
Antes de enviar uma foto diretamente do seu telefone ou câmera, recomendamos que você use o software de edição de fotos para otimizar suas imagens para a web.
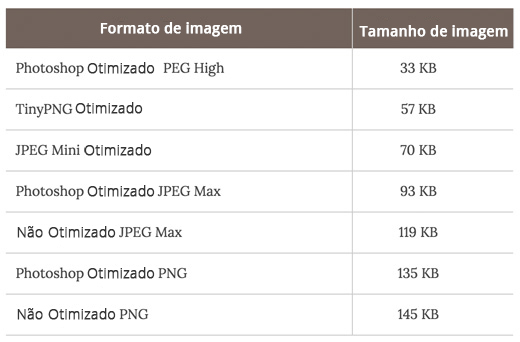
Em seus formatos originais, essas fotos podem ter enormes tamanhos de arquivo. Mas com base no formato do arquivo de imagem e na compactação que você escolhe no seu software de edição, você pode diminuir o tamanho da imagem em até 5x.
Normalmente usamos apenas dois formatos de imagem: JPEG e PNG.
Agora você pode estar se perguntando: qual é a diferença?
Bem, o formato de imagem PNG usa um método de “Compactação Sem Perdas” (lossless). Este tipo de imagem terá maior qualidade, com mais detalhes. A desvantagem é que o tamanho de arquivo será maior, por isso leva mais tempo para carregar.
JPEG , por outro lado, é um formato de arquivo comprimido com perdas, que reduz ligeiramente a qualidade da imagem, mas é significativamente menor em tamanho.
Então, como podemos decidir qual formato de imagem escolher?
- Se nossa foto ou imagem tiver muitas cores diferentes, usamos JPEG.
- Se é uma imagem mais simples ou precisamos de uma imagem transparente, então usamos PNG.
A maioria das imagens são JPEG.
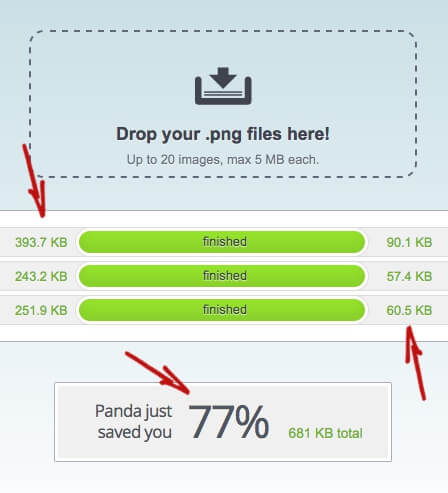
Abaixo está um gráfico de comparação dos tamanhos dos arquivos e da ferramenta de compressão que poderíamos ter usado para a imagem usada no início deste texto.
Como você pode ver no gráfico, o formato de imagem que você usa pode fazer uma diferença ENORME no desempenho do seu site.
Melhores práticas de otimização de desempenho do WordPress
Depois de instalar um plugin de cache e otimizar suas imagens, você notará que seu site começará a carregar muito mais rápido.
Mas se você quiser manter seu site o mais rápido possível, você precisará usar as melhores práticas listadas abaixo.
Essas dicas não são muito técnicas, então você não precisa saber nenhum código para implementá-las. Mas usá-las irá evitar problemas comuns que diminuem o desempenho do seu site.
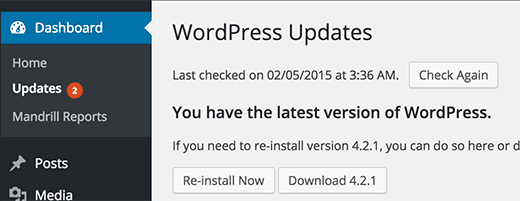
Mantenha seu site WordPress atualizado
Como um projeto open source bem mantido, o WordPress é atualizado com freqüência. Cada atualização não só oferecerá novos recursos, mas também corrigirá problemas de segurança e erros. Seu tema WordPress e plugins também podem ter atualizações regulares.
Como proprietário, é sua responsabilidade manter seu site, tema e plugins do WordPress atualizados para as versões mais recentes. Não fazer isso pode tornar o seu site lento e não confiável, e torná-lo vulnerável a ameaças de segurança.
Use trechos do texto na página inicial
Por padrão, o WordPress exibe o conteúdo completo de cada artigo em sua página inicial. Isso significa que sua página inicial, categorias, tags e outras páginas de arquivo serão carregadas mais devagar.
Outra desvantagem de mostrar artigos completos é que os usuários não sentem a necessidade de visitar o artigo. Isso pode reduzir suas visualizações de página e o tempo que seus usuários gastam em seu site.
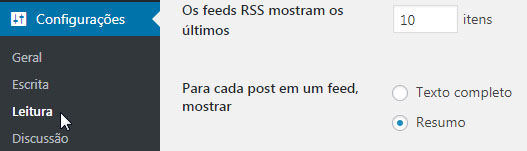
Para acelerar o tempo de carregamento das páginas, você pode configurar seu site para exibir trechos do texto em vez do conteúdo completo.
Você pode navegar até Configurações »Leitura e selecionar mostre: “Resumo” em vez de “Texto Completo”.
Dividir comentários em páginas
Está recebendo muitos comentários em suas postagens no WordPress? Parabéns! Esse é um ótimo indicador de uma audiência engajada e da qualidade dos seus textos.
Mas a desvantagem é: carregar todos esses comentários pode afetar a velocidade do seu site.
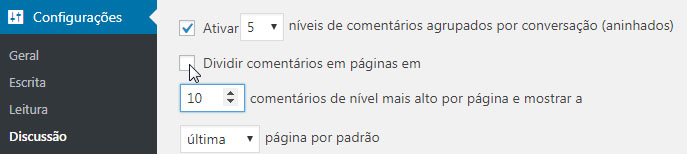
O WordPress vem com uma solução integrada para isso. Basta acessar Configurações »Discussão e marque a caixa ao lado da opção “Desligar comentários em páginas “.
Use uma rede de entrega de conteúdo (CDN)
Lembra-se de que, como mencionamos acima, usuários em diferentes locais geográficos podem ter diferentes tempos de carregamento em seu site?
Isso ocorre porque a localização dos seus servidores de hospedagem na web pode afetar a velocidade do seu site. Por exemplo, digamos que sua empresa de hospedagem web tem seus servidores nos Estados Unidos. Um visitante que também está nos Estados Unidos geralmente verá tempos de carregamento mais rápidos do que um visitante no Brasil. Isto é devido ao impacto da distância no tempo de carregamento, quanto mais longe o servidor, mais demorado.
O uso de uma CDN, ou Rede de entrega de conteúdo, pode ajudar a acelerar o tempo de carregamento de todos os seus visitantes.
Uma CDN é uma rede composta de servidores em todo o mundo. Cada servidor irá armazenar arquivos “estáticos” ou mesmo conteúdos dinâmicos de seu site. Os arquivos estáticos são arquivos imutáveis, como imagens, CSS e JavaScript. Já o conteúdo dinâmico, são os que são criados utilizando os dados do seu banco de dados, como falamos anteriormente.
Não são todas as CDNs que possuem a tecnologia para cache de conteúdo dinâmico, então vale a pena olhar com calma qual utilizar. Isto permitirá potencializar o uso da cache em seu sistema e reduzir o uso de processamento dos servidores.
Quando você usa uma CDN, toda vez que um usuário visita seu site, ele é atendido pelo servidor que estiver mais próximo. O seu próprio servidor de hospedagem também ficará mais rápido, já que a CDN estará fazendo a maior parte do trabalho pesado.
A GoCache, além do Smartcache para conteúdo dinâmico, ainda possui um plugin WordPress, para melhorar o desempenho ao máximo e facilitar o uso da CDN.
Aproveite e assista a este vídeo, que explica como uma CDN pode de ajudar a melhorar seu site: https://www.youtube.com/watch?v=WKxS_spzMOE
Não carregue vídeos diretamente para o WordPress
Você pode enviar vídeos diretamente para o seu site WordPress, que os exibirá automaticamente em um player HTML5… Mas você nunca deve fazer isso!
Hospedar vídeos gastará sua banda de dados. A empresa de hospedagem poderá cobrar você por excesso de uso de banda, ou eles podem até mesmo desligar seu site, se você ultrapassar o limite de banda contratado.
Os vídeos de hospedagem também aumentam enormemente o seu tamanho de backup e dificulta a restauração do WordPress a partir do backup .
Em vez disso, você deve usar um serviço de hospedagem de vídeo como o YouTube, o Vimeo, o DailyMotion, etc., e deixá-los cuidar do trabalho árduo. Eles têm a largura de banda e estrutura para isso!
O WordPress possui um recurso de incorporação de vídeo, para que você possa copiar e colar o URL do seu vídeo diretamente em sua postagem.
Use um tema otimizado para velocidade
Ao selecionar um tema do WordPress para o seu site, é importante prestar especial atenção à otimização de velocidade. Alguns temas bonitos e de aparência impressionante são mal codificados e podem diminuir a velocidade do seu site.
Geralmente, é melhor usar um tema mais simples e usar plugins de qualidade para obter os recursos visuais que você precisa, invés de escolher um tema pesado, com layouts complexos, animações chamativas e outros recursos desnecessários.
As lojas de temas premium do WordPress, como os temas StudioPress , Themify e Array, oferecem temas bem codificados e otimizados para velocidade.
Use um plugin de slider mais rápido
Os controles deslizantes – sliders – são outro elemento de design comum que pode tornar seu site lento.
Mesmo que suas imagens sejam otimizadas, conforme descrito anteriormente, um plugin de slider mal codificado significará que todo seu trabalho está desperdiçado.
Comparamos os melhores plugins slider do WordPress, para desempenho e uso de recursos, e o Soliloquy foi o mais rápido de longe.
Veja as comparações de plugins de slider abaixo.
| Plugin do Slider | Tempo de carregamento da página | solicitações | Tamanho da página |
|---|---|---|---|
| Solilóquio | 1,34 segundos | 26 | 945 KB |
| Nivo Slider | 2,12 segundos | 29 | 1 MB |
| Meteoro | 2,32 segundos | 27 | 1,2 MB |
| Slider de revolução | 2,25 segundos | 29 | 1 MB |
| LayerSlider | 2,12 segundos | 30 | 975 KB |
Use um plugin de galeria mais rápido
Se você tem um site de fotografia ou um portfólio , então você provavelmente deseja usar um plugin de galeria de imagens para exibir suas fotos.
É realmente importante que você use um plugin de galeria WordPress otimizado para velocidade.
Recomendamos o uso da Galeria Envira (ou Envira Gallery) , que é o melhor plugin de galeria do WordPress no mercado. Ele permite que você crie belas galerias de imagens que são rápidas para serem carregadas.
Nós testamos sua velocidade em comparação com alguns outros plugins de galerias e descobrimos que a Envira Gallery é quase duas vezes mais rápido:
| Plugin da galeria | Tempo de carregamento da página | solicitações de | Tamanho da página |
| Envira Gallery | 1,08 segundos | 24 | 1 MB |
| Foo Gallery | 1,89 seg | 23 | 357.1KB |
| Next Generation | 1,88 segundos | 33 | 518KB |
Ajuste Fino no WordPress para Velocidade (Avançado)
Usando as melhores práticas de otimização do WordPress e as dicas de velocidade básicas listadas acima, você deve ver uma grande melhoria no tempo de carregamento do seu site.
Mas cada fração de segundo conta. Se você quiser obter ainda mais velocidade, você precisará fazer mais algumas mudanças.
As dicas a seguir são um pouco mais técnicas, algumas exigindo que você modifique os arquivos do seu site ou tenha uma compreensão básica de PHP. E você deve fazer backup do seu site antes de começar essas mudanças.
Dividir mensagens longas nas páginas
Os leitores tendem a amar as postagens de blog que são mais longas e mais aprofundadas. Postagens mais longas tendem a classificar melhor nos mecanismos de busca, como o Google.
Mas se você estiver publicando artigos longos e com muitas imagens, isso pode prejudicar a velocidade de carregamento de suas páginas.
Em vez disso, considere dividir suas postagens mais longas em várias páginas.
O WordPress vem com funcionalidades integradas para fazer isso. Simplesmente adicione a tag <!––nextpage––> em seu artigo, onde você deseja dividi-lo. Faça isso novamente se você quiser dividir o artigo para a próxima página também.
Reduzir solicitações HTTP externas
Muitos plugins e temas do WordPress carregam arquivos de outros sites. Esses arquivos podem incluir scripts, folhas de estilo e imagens de recursos externos como Google, Facebook, serviços de análise e assim por diante.
Está OK utilizar alguns destes arquivos externos, pois muitos desses arquivos são otimizados para serem carregados o mais rápido possível, por isso é mais rápido utilizá-los externamente do que hospedá-los em seu próprio site.
Mas se seus plugins estão fazendo muitos desses pedidos externos, isso poderá diminuir a velocidade do seu website significativamente.
Você pode reduzir todas essas solicitações HTTP externas desativando scripts e estilos ou mesclando-os em um único arquivo.
Reduzir chamadas de banco de dados
Nota: Esta etapa é um pouco mais técnica e exigirá conhecimento básico de PHP e WordPress .
Infelizmente, existem muitos temas de WordPress mal codificados. Eles ignoram as práticas padrão do WordPress e acabam fazendo chamadas de banco de dados diretas ou muitos pedidos desnecessários para o banco de dados. Isso pode realmente diminuir a velocidade do seu servidor, dando muito trabalho para fazer.
Mesmo os temas bem codificados podem ter um código que faça chamadas no banco de dados apenas para obter as informações básicas do seu blog.
Neste exemplo, toda vez que você vê <?php , esse é o início de uma nova chamada de banco de dados:
<html xmlns="http://www.w3.org/1999/xhtml" dir="<?php language_attributes(); ?>">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>
charset=<?php bloginfo('charset'); ?>" />
Você não pode culpar os desenvolvedores de temas por isso. Eles simplesmente não têm outra maneira de descobrir em que idioma seu site está.
Mas se você estiver personalizando seu site usando um tema simples, então você pode substituir essas chamadas de banco de dados por suas informações específicas, reduzindo todas essas chamadas de banco de dados.
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr"> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Revise seu tema principal e veja códigos como estes que podem ser facilmente substituídas por informações estáticas.
Lembrando novamente, que o uso de CDN para arquivos dinâmicos, pode também resolver este mesmo problema, mas de forma mais simples, como explicado aqui
Otimize o banco de dados do WordPress
Depois de usar o WordPress por um tempo, seu banco de dados terá muitas informações que você provavelmente não precisa mais. Para melhorar o desempenho, você pode otimizar seu banco de dados e se livrar de todas essas informações desnecessárias.
Isso pode ser facilmente gerenciado com o plugin WP-Sweep .Ele permite que você limpe seu banco de dados do WordPress excluindo coisas como postagens destruídas, revisões, tags não utilizadas, etc. Também otimizará a estrutura do seu banco de dados com apenas um clique.
Limite de revisões de postagem

As revisões posteriores ocupam espaço em seu banco de dados WordPress. Alguns usuários acreditam que as revisões também podem afetar algumas consultas de banco de dados executadas por plugins. Se o plugin não exclui especificamente as revisões de postagem, poderá diminuir a velocidade do seu site, pesquisando-os desnecessariamente.
Você pode facilmente limitar o número de revisões que o WordPress mantém para cada artigo. Basta adicionar esta linha de código ao seu arquivo wp-config.php.
define( 'WP_POST_REVISIONS', 4 );
Este código limitará o WordPress para salvar suas últimas 4 revisões de cada publicação ou página e descartar as revisões antigas automaticamente.
Desativar Hotlinking e Leaching de seu Conteúdo
Se você estiver criando conteúdo de qualidade no seu site WordPress, a verdade triste é que provavelmente será roubado mais cedo ou mais tarde.
Uma maneira que isso acontece é quando outros sites usam suas imagens diretamente de seus URLs, em vez de colocá-las em seus próprios servidores. Na verdade, eles estão roubando a sua banda de hospedagem na web, você pagará por este gasto e não receberá nenhum tráfego.
Basta adicionar este código ao seu arquivo .htaccess para bloquear o hotlinking de imagens do seu site WordPress.
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
Nota: Não se esqueça de mudar o wpbeginner.com com seu próprio domínio.
Esperamos que tenham gostado! Deixem seus comentários abaixo.