Por que a velocidade de um site é importante? Google Playbook
No artigo de hoje vamos trazer alguns pontos citados no famoso playbook do Google, intitulado como Mobile Site Speed Playbook. Vamos lá?
Por que a velocidade é importante?

Os consumidores confiam cada vez mais no celular para acessar conteúdo e serviços digitais, e se você olhar as métricas do seu site, provavelmente verá essa história se desenrolando em seus próprios dados.
Os consumidores também estão mais exigentes do que nunca e, quando avaliam a experiência no seu site, não estão apenas comparando você com seus concorrentes, eles estão classificando você em relação aos melhores serviços que usam todos os dias.
Quando se trata de experiência do usuário, a velocidade é importante. Um estudo com consumidores mostra que a resposta ao estresse relacionado aos atrasos na velocidade do celular é semelhante à de assistir a um filme de terror ou resolver um problema matemático é maior do que esperar na fila do caixa em uma loja de varejo. E os atrasos causados pela velocidade móvel não são apenas frustrantes, mas também podem ter um impacto negativo nos resultados dos negócios.
Por exemplo, em um estudo da Ericsson, foi possível identificar que um atraso de um segundo no tempo de carregamento do celular pode afetar as taxas de conversão em até 20%.
O que é velocidade?

Sabe-se que a velocidade é importante, mas o que exatamente queremos dizer com isso? O que significa ter um site rápido? É comum ouvir as pessoas falarem em termos de carregamento de seu site em x, xx segundos ou algo semelhante, mas um carregamento não é um único momento no tempo – é uma experiência que nenhuma métrica única pode capturar totalmente.
Existem vários momentos durante a experiência de carregamento que podem afetar a percepção de um usuário como ‘rápido’, e se você se concentrar apenas em um, você pode perder experiências ruins que acontecem durante o resto do tempo. Em vez de medir com apenas uma métrica, você deve cronometrar cada momento, durante a experiência, que afete a percepção do usuário sobre a velocidade de carregamento.
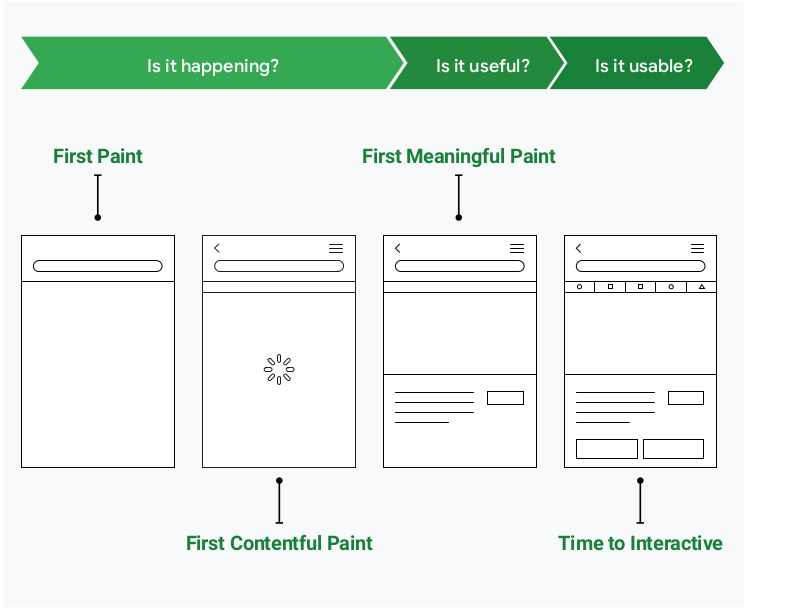
Quando um usuário navega em uma página da web, ele normalmente está procurando por determinados tipos de feedback:

Fonte: Google Playbook
Está acontecendo?
- A navegação começou com sucesso?
- O servidor respondeu?
É útil?
- Foi renderizado conteúdo suficiente para que os usuários possam interagir com ele?
É utilizável?
- Os usuários podem interagir com a página ou ela ainda está carregando?
É prazeroso?
- As interações são suaves e naturais, livres de atrasos e interrupções?
As métricas de desempenho tradicionais, como tempo de carregamento ou DOM Content Loaded, não são confiáveis, uma vez que sua ocorrência pode ou não corresponder a esses marcos de feedback. Então, surgiram métricas adicionais que podem ser usadas para entender quando uma página fornece esse feedback aos seus usuários.
É importante entender os diferentes insights oferecidos por essas métricas e, em seguida, estabelecer aqueles que são importantes para a experiência do usuário.
Algumas marcas até definem métricas personalizadas adicionais específicas às expectativas que as pessoas têm em relação ao seu serviço. No caso do Pinterest, os usuários desejam ver as imagens, por isso definiram uma métrica personalizada, Tempo de espera do Pinner, que combina o tempo de interação e os tempos de carregamento da imagem acima da dobra. Mesmo que o carregamento seja mais de um momento no tempo, ainda pode ser útil ter uma única métrica para fins de relatório ou comparação simplificados.
Como medir a velocidade?

O desempenho no mundo real é altamente variável devido às diferenças nos dispositivos dos usuários, conexões de rede e outros fatores. Por exemplo, se você carregar o seu site usando uma conexão de rede a cabo em seu escritório e compará-lo com o carregamento usando WiFi em uma cafeteria, as experiências provavelmente serão muito diferentes.
Existem muitas ferramentas no mercado que podem ajudá-lo a coletar dados de laboratório ou de campo para avaliar o desempenho da página.
Dados de laboratório versus dados de campo
Os dados de laboratório são dados de desempenho coletados em um ambiente controlado com dispositivos e configurações de rede predefinidos, enquanto os dados de campo são dados de desempenho coletados de carregamentos de páginas reais experimentados por seus usuários em liberdade. Cada tipo tem seus próprios pontos fortes e limitações.
Os dados de laboratório oferecem resultados reproduzíveis e um ambiente de depuração, mas podem não capturar gargalos do mundo real e não podem se correlacionar com os KPIs da página do mundo real.
Com os dados de laboratório, você precisa entender os dispositivos e redes típicos de seus usuários e espelhar adequadamente essas condições ao testar o desempenho. Tenha em mente que, mesmo em áreas com 4G, os usuários ainda podem experimentar conexões mais lentas ou intermitentes quando estiverem em elevadores, durante o trajeto ou em ambientes semelhantes.
Os dados de campo (também chamados de Real User Monitoring ou RUM) capturam a verdadeira experiência do usuário no mundo real e permitem a correlação com KPIs de negócios, mas têm um conjunto restrito de métricas e recursos de depuração limitados.
Os usuários ainda podem experimentar conexões mais lentas ou intermitentes quando em elevadores, durante o trajeto ou em ambientes semelhantes.
Como melhorar a velocidade?

Otimizações de velocidade
Esperamos que você agora tenha cumprido a missão de melhorar a velocidade de sua página – mas como fazer para aumentar a velocidade?
As métricas que queremos mover são influenciadas por vários fatores, muitos dos quais podem ser melhorados com a implementação de práticas recomendadas.
Ferramentas como o Lighthouse são um bom ponto de partida: junto com uma pontuação para cada métrica, elas também fornecem uma lista de oportunidades potenciais de aumento de velocidade, como a otimização de imagens ou JavaScript.
Web.dev é outro recurso para desenvolvedores que contém orientações e análises acionáveis.
WebPageTest e GTMetrix também são boas ferramentas para analises de otimização, mas considere realizar seus testes a partir de instâncias no Brasil.
Caso tenha interesse no tema, recomendamos a leitura do artigo: Se você se preocupa com SEO, saiba medir a velocidade do seu site corretamente.
Já conhece o AMP?

Outra maneira de acelerar e permanecer rápido é o AMP. AMP é uma biblioteca de código aberto que oferece uma maneira simples de criar páginas da Web que carregam quase instantaneamente para os usuários.
O AMP por si só é muito rápido, mas também pode acelerar seu site em níveis adicionais por meio do armazenamento em cache nos Caches de AMP e da pré-renderização.
Como permanecer rápido?
As marcas que otimizam a velocidade geralmente descobrem que regridem rapidamente. Isso ocorre porque o desempenho do site é muito parecido com o de entrar em forma:
Não é suficiente fazer um esforço único – você tem que mudar o seu estilo de vida.
Os orçamentos de desempenho são uma forma de resolver isso. Um orçamento de desempenho é um conjunto de limites de métricas que afetam o desempenho do site.
O conceito é semelhante a um orçamento financeiro – você define um limite e se certifica de mantê-lo. Em geral, um bom orçamento de desempenho combina diferentes tipos de métricas; então, por exemplo, o orçamento de desempenho para uma página de produto pode ser o seguinte:
Uma vez definido, um orçamento de desempenho deve ser aplicado, o que significa, por exemplo, incorporar o orçamento em seu processo de construção e aos relatórios.
Ferramentas como o Lighthouse podem ser incluídas em sua integração contínua, e você pode escrever testes que falham em uma construção se as principais métricas caírem abaixo de um limite definido. Além disso, relatórios regulares por meio de painéis ou relatórios resumidos podem ajudar com a visibilidade e responsabilidade.
O Pinterest é um exemplo de empresa que implementou orçamentos de desempenho para garantir que sua experiência rápida permaneça rápida, enquanto marcas como a Experian agora estão usando a velocidade do site como uma métrica chave em seus relatórios executivos mensais de KPI.
Fonte: https://www.thinkwithgoogle.com/_qs/documents/7353/Mobile_Site_Speed_Playbook.pdf

