Como usar webP no WordPress: Vantagens e como implementar
Usar o formato de imagens webP dentro do WordPress tem sido cada vez mais frequente, considerando os ganhos em performance que o formato tem trazido para diversas aplicações.
O webP é um formato de imagens desenvolvido pelo próprio Google, com o objetivo de diminuir o tamanho dos arquivos de uma aplicação e acelerar a entrega de imagens, principalmente em dispositivos móveis. Inclusive, quando avaliamos essa questão de velocidade no Brasil, entendemos que na grande maioria dos casos é essencial usar esse formato, considerando que a qualidade da conexão de banda larga e mobile muitas vezes deixa a desejar.
Um das grandes vantagens da implementação de webP no WordPress é a versatilidade do formato, já que é possível aplicar compressão, usar transparência (assim como PNG) e ainda ter suporte a animações (como em GIF).
Quais navegadores dão suporte nativo a webP?
Criado em 2010, o webP só começou a ficar popular em 2014, quando boa parte dos navegadores passou a dar suporte nativo para o formato. Atualmente, os navegadores que dão suporte nativo ao formato de webP são:
- Google Chrome Desktop (versão 17+)
- Google Chrome for Android (versão 25+)
- Microsoft Edge (versão 18+)
- Firefox (versão 65+)
- Opera (versão 11.10+)
- Browser nativo android (versão 4.0+)
Vale a pena usar webP no WordPress?
Na maioria dos casos é resposta é sim, mas é necessário levar em consideração alguns aspectos, como por exemplo, a falta de compatibilidade com navegadores Safari, frequentemente utilizados por usuários de IOS.
Por decisão da própria Apple, o navegador Safari ainda não fornece suporte nativo para o formato, sendo assim, é possível que determinadas imagens deixem de ser exibidas para usuários que utilizam esse browser.
Porém, se você utilizar um conversor de imagens em webP, é possível reunir os melhor dos dois mundos: entregar o formato webP para usuários elegíveis e para usuários de Safari, entregar imagens em formatos tradicionais, como PNG e JPG.
Por exemplo, o produto de otimização de imagens da GoCache, chamado Lithio, reconhece o navegador de cada usuários que acessa seu WordPress e decide qual o melhor formato de entrega. Isso tudo feito automaticamente e em fração de milissegundos.
Quais os ganhos em performance que o webP pode trazer para um site em WordPress?
Existem diversos estudos na internet sobre o assunto e em praticamente todos os cenários, os ganhos costumam ser bem expressivos.
O próprio Google fez um estudo em seu blog de developers em que cita reduções de 25 a 35% no tamanho de arquivos webP, quando comparados com formatos PNG e JPG.

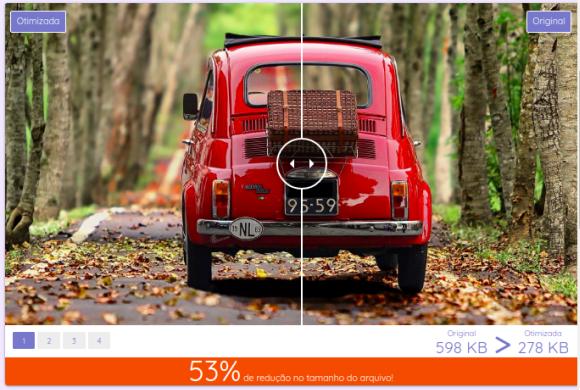
Exemplo de otimização em webP + Compressão de imagens + Remoção de metadados com Lithio da GoCache
Já na GoCache, temos diversos casos em que nosso conversor para webP conseguiu reduzir mais de 50%. Estes ganhos vão depender muito do tamanho original da imagem e as opções de compressão.
Como implementar webP em WordPress?
No vídeo abaixo, mostramos como configurar o Lithio, nosso otimizador de imagens no WordPress (falamos sobre o assunto aos 8:20 minutos).
Por padrão, todos os sites que rodam dentro da rede da GoCache CDN podem usar nosso conversor para webP. Após a instalação de nossa ferramenta, basta acessar sua conta, clicar sobre “Configurações” e “Performance”.

Exemplo painel da GoCache – Configurações > Performance
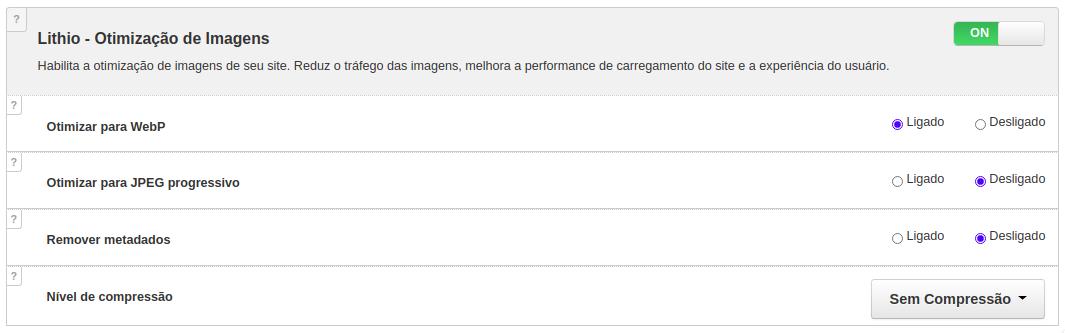
Feito isso, você encontrará as opções de nosso otimizador de imagens, permitindo que você habilite a otimização para webP em sua instalação do WordPress.

Habilitar webP em seu WordPress
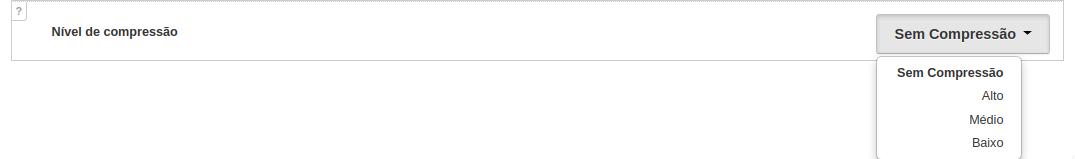
Conforme podemos ver na imagem acima, além de otimizar suas imagens para webP, também é possível selecionar outras opções de otimização de imagens que podem trazer ainda mais performance para sua aplicação, como JPEG progressivo e remoção de metadados. Além disso, é possível selecionar níveis de compressão de imagens, conforme vemos abaixo:

Níveis de compressão: Alto, médio e baixo.
Quanto maior o nível de compressão, maior a economia no tamanho do arquivo, o que consequentemente trará melhores ganhos em performance.
E caso você queira personalizar seus níveis de compressão, é possível fazer isso em Smart Rules:

Dentro do painel, selecione a opção Smart Rules
Agora, basta criar uma nova regra com critério de URL, preencher o caminho da imagem e selecionar as opções de otimização. Por exemplo, digamos que um determinado banner de seu site precise sempre ter a melhor resolução possível, enquanto o resto da aplicação pode ser comprimida. Neste caso, basta criar uma regra similar ao exemplo abaixo:

Personalizar que uma determinada URL tenha níveis diferentes de otimização
Caso você prefira, também é possível criar regras com *, que contemplam todo um patch de imagens, como por exemplo: /wp-content/uploads/* – Neste caso, tudo que estiver após /uploads/ será otimizado segundo sua personalização de regra.
Como posso validar que minhas imagens estão sendo entregues em webP?
Dentro de seu painel da GoCache, basta selecionar a aba “Analytics” e clicar sobre a opção “Otimização de Imagens”.

Dentro do painel, clique sobre Analytics e Otimização de imagens
Agora, você pode analisar algumas métricas de performance sobre a otimização de imagens em sua aplicação, conforme vemos abaixo:

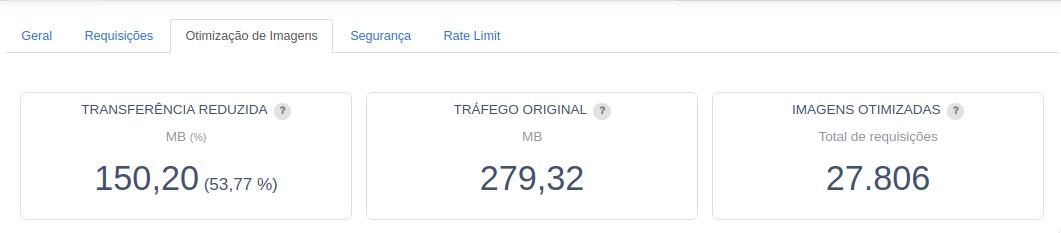
Analytics – Veja informações sobre otimização de imagens
Transferência reduzida:
Total de transferência reduzida com a utilização do Lithio e porcentagem da redução ao Tráfego Original.
Tráfego Original
Total da transferência de dados se não tivesse a otimização de imagens.
Imagens Otimizadas
Total de requisições em que as imagens foram otimizadas com sucesso.
Além disso, também é possível analisar a otimização de imagens diretamente em sua aplicação. Por exemplo, se você estiver usando o Chrome ou Firefox, basta segurar CTRL + SHIFT + I. Agora, selecione a guia “Network” e “Img”.

Selecione “Network” e “img”.
Feito isso, selecione a imagem que você quer analisar, e inspecione o seu Response Header, conforme vemos abaixo:

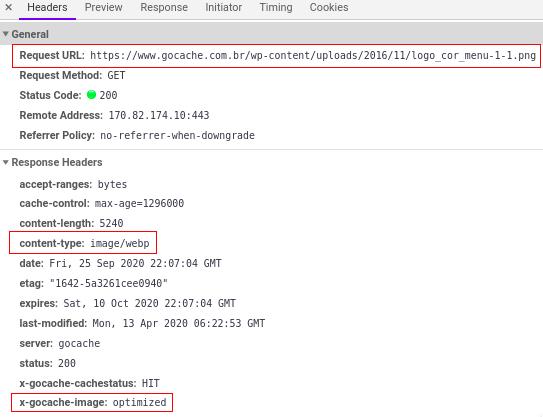
Analise o Response Header de sua imagem
Request URL:
No exemplo acima, é possível ver que a imagem tem uma extensão .PNG
Content-Type:
O content-type indica qual o conteúdo de resposta. Neste caso, vemos que ele está sinalizado como image/webp, o que indica que o arquivo fonte (em PNG) foi convertido para webP.
X-GoCache-Image:
Este é um header enviado pela GoCache para sinalizar se imagem foi otimizada ou não.
Caso precise de mais informações sobre a otimização de imagens e conversão para webP, leia nossa documentação – https://docs.gocache.com.br/lithio/
