Queda de tráfego orgânico? Pontos em que a CDN pode ajudar
Perder visitas orgânicas é algo bastante comum, afinal, para que um acesso orgânico seja feito em seu site, é necessário que os sistemas de pesquisa determinem os melhores resultados para cada busca, algo fora do controle, já que a decisão é feita diretamente pelo buscador.
Porém, é claro que existem boas práticas que devem ser sempre mantidas, com o intuito de tornar seus resultados mais competitivos e consequentemente, mais atrativos para os sistemas de pesquisa.
Sabe-se que o mundo de SEO é bastante complexo, então precisamos partir do ponto em que uma estratégia de cache via CDN não é uma “bala de prata” para seus resultados de SEO, mas sim uma parte da estratégia. Vale citar, inclusive, que atualmente o Google vem dando sinais sobre a importância de sites mais rápidos e eficazes, e a prova disso foi o anúncio feito em junho, sobre os dados de Core Web Vitals.
Com isso em mente, vamos falar um pouco sobre como o uso de CDN pode ajudar com que seu site ganhe mais relevância orgânica.
Descobrindo as razões da queda de tráfego
Antes de iniciar correções para recuperar tráfego em seu site, o primeiro passo é descobrir o que pode ter causado a queda de tráfego de sua aplicação.
Está etapa é fundamental e deve ser muito bem feita, afinal, é necessário encontrar a raiz do problema, pois só assim será possível entender quais as ações necessárias para recuperar o tráfego de seu site.
Por exemplo, digamos que seu site vem perdendo relevância orgânica, mês a mês, mas sem quedas expressivas. Este é um caso onde o problema raiz, pode ter relação com a performance das páginas, uma vez que seus concorrentes diretos podem ter se tornado ainda mais competitivos, deixando sua aplicação para trás. Também é possível que a qualidade/curadoria de seu conteúdo tenha sido afetada em comparação a outros resultados. Um bom caminho neste cenário é avaliar seu search console e analytics para entender os possíveis pontos de melhoria.
Agora, caso seu site tenha sofrido uma queda expressiva de visitas da noite para o dia, este é um cenário em que problemas de indexação de páginas e/ou punições por parte do Google fazem muito mais sentido e assim como no primeiro exemplo, é fundamental utilizar as ferramentas de search console e analytics para encontrar a raiz de seus problemas.
Suspeito que a queda de tráfego tenha relação com a performance do meu site. Como a CDN pode ajudar?
Digamos que você avaliou sua aplicação e chegou a conclusão que seu problema de tráfego tem relação com a performance de seu site, neste caso, existem pontos em que a CDN pode ajudar bastante.
O primeiro ponto é avaliar seu site em ferramentas de performance web, como por exemplo, GTMetrix e WebPageTest, buscando identificar quais os possíveis pontos de melhoria. Nesta etapa, tenha em mente que ferramentas que fazem composição de notas (como o pagespeed), nem sempre vão lhe entregar as informações que você necessariamente precisa para tomar ações. Outro ponto, é que “notas altas” em ferramenta de performance não indicam bons resultados orgânicos.
Pontos que a CDN pode ajudar:
Time to First Byte (TTFB): É o tempo de entrega do primeiro byte entre seu usuário e sua aplicação. Trata-se de uma métrica que pode ser otimizada através de estratégias de cache dinâmico, já que normalmente esse tempo é medido com base no HTML da página testada. Deve-se levar em consideração que o próprio Google em sua documentação para webmasters recomenda que o tempo de resposta do servidor deve estar abaixo de 200 ms.
Start Render: O start render mede o tempo necessário até que o primeiro item seja exibido/renderizado no navegador de seu usuário. Basicamente, é o tempo até que uma página em branco apresente seu primeiro elemento.
Trata-se de uma métrica que pode ser otimizada via CDN, já que a latência de entrega de sua aplicação tende a ser menor. Além disso, estratégias de cache dinâmico, compressão de arquivos e otimização de imagens podem trazer bons ganhos em Start Render.
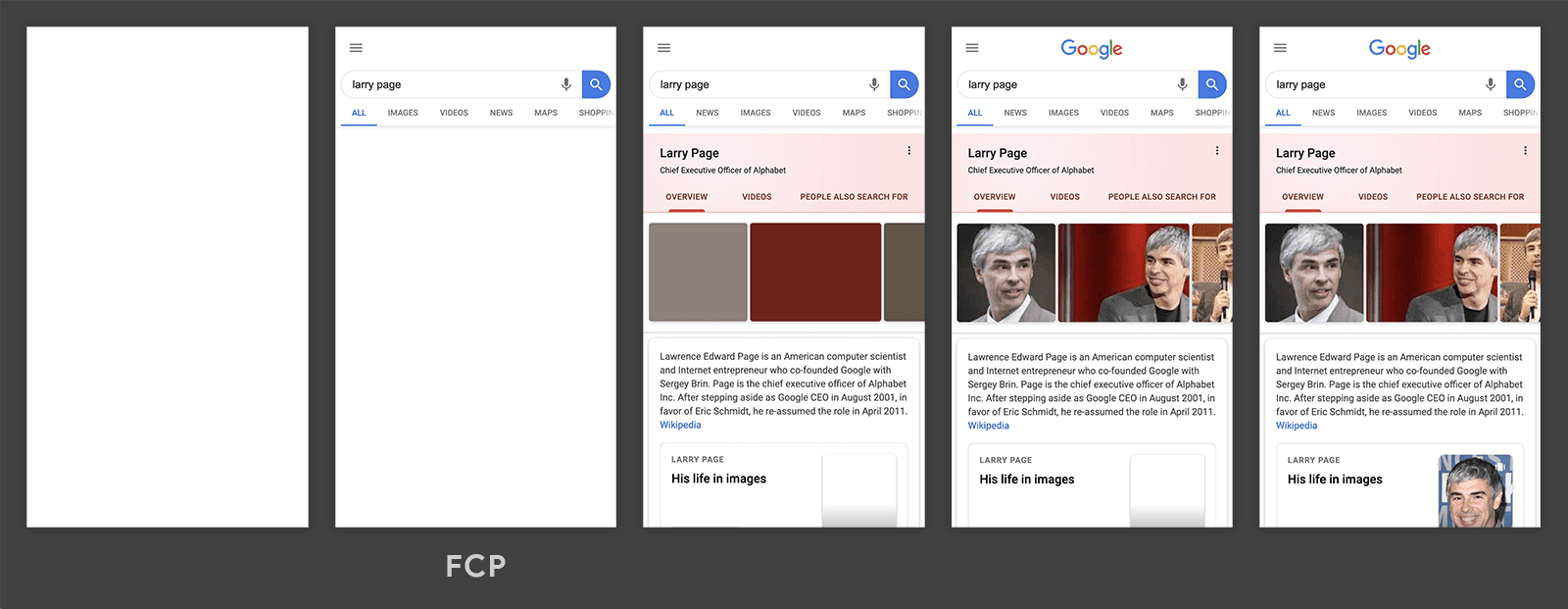
First Contentful Paint (FCP): Está métrica mede o tempo desde o inicio do carregamento de uma página até o momento em qualquer parte do conteúdo é exibido. O FCP pode ser calculado sobre imagens (até mesmo bg), e elementos <svg>.

Exemplo de FCP
Load Time: É o tempo necessário para que uma página seja carregada. Quando existe melhorias em outras métricas citadas acima, naturalmente o Load Time também será afetado. Trata-se de uma métrica bem importante, já que é bastante perceptível ao usuário que acessa seu site.
Outros pontos que a CDN ajuda:
Além das métricas estreitamente ligadas a CDN, existem pontos em que uma estratégia de CDN pode ajudar.
Politicas de cache eficientes: O PageSpeed do Google e outros serviços de performance web analisar o cache control de sua aplicação a cada teste realizado. Neste ponto, é recomendado utilizar cache de navegador com TTL (tempo de expiração) entre 30 a 90 dias.
Imagens de último formato: Boa parte das ferramentas de performance tem considerado o formato das imagens da aplicação, recomendando a utilização de imagens em formato webp. Na GoCache, por exemplo, é possível utilizar o Lithio, nosso conversor de imagens para melhorar esse índice.
Compressão GZIP: Poucas ferramentas de performance ainda consideram a compressão de GZIP, mas esse é um recurso que pode trazer bons ganhos para a aplicação, ainda mais se considerarmos cenários onde não existe nenhum tipo de compressão sendo feito a partir da origem.
